 原型和继承
原型和继承
# Js 中的对象
# 对象包含了什么
对象包含了属性和方法
- 创建实例的属性和方法
function Music(singer) {
this.singer = singer;
this.start = function () {
console.log(singer + "歌手");
};
}
const singer1 = new Music("周杰伦");
const singer2 = new Music("王力宏");
singer1.singer === singer2.singer; // false
2
3
4
5
6
7
8
9
通过 this 添加的属性和方法总是指向当前创建的实例,每次创建实例时,通过 this 添加的属性和方法都会在内存中保存一份,这样对于内存来说会造成一定的浪费,但好处是每一份创建出来的实例下 this 添加的属性和方法都是独有的,不会被污染。
- 原型
通过原型继承的⽅法并不是⾃身的,我们要在原型链上⼀层⼀层的查找,这样创建的好处是只 在内存中创建⼀次,实例化的对象都会指向这个 prototype 对象。
function Music(singer) {
this.singer = singer;
}
Music.prototype.start = function () {
console.log(singer + "歌手");
};
const singer1 = new Music("周杰伦");
const singer2 = new Music("王力宏");
singer1.start === singer2.start; // true
2
3
4
5
6
7
8
9
- 静态属性
静态属性是挂载在构造函数上的属性或方法,需要通过构造函数去调用,实例无法调用
function Music(singer) {
this.singer = singer;
Music.sum++;
}
Music.sum = 0;
const singer1 = new Music("周杰伦");
console.log(Music.sum); // 1
const singer2 = new Music("王力宏");
console.log(Music.sum); // 2
singer1.sum; // undefined
2
3
4
5
6
7
8
9
10
11
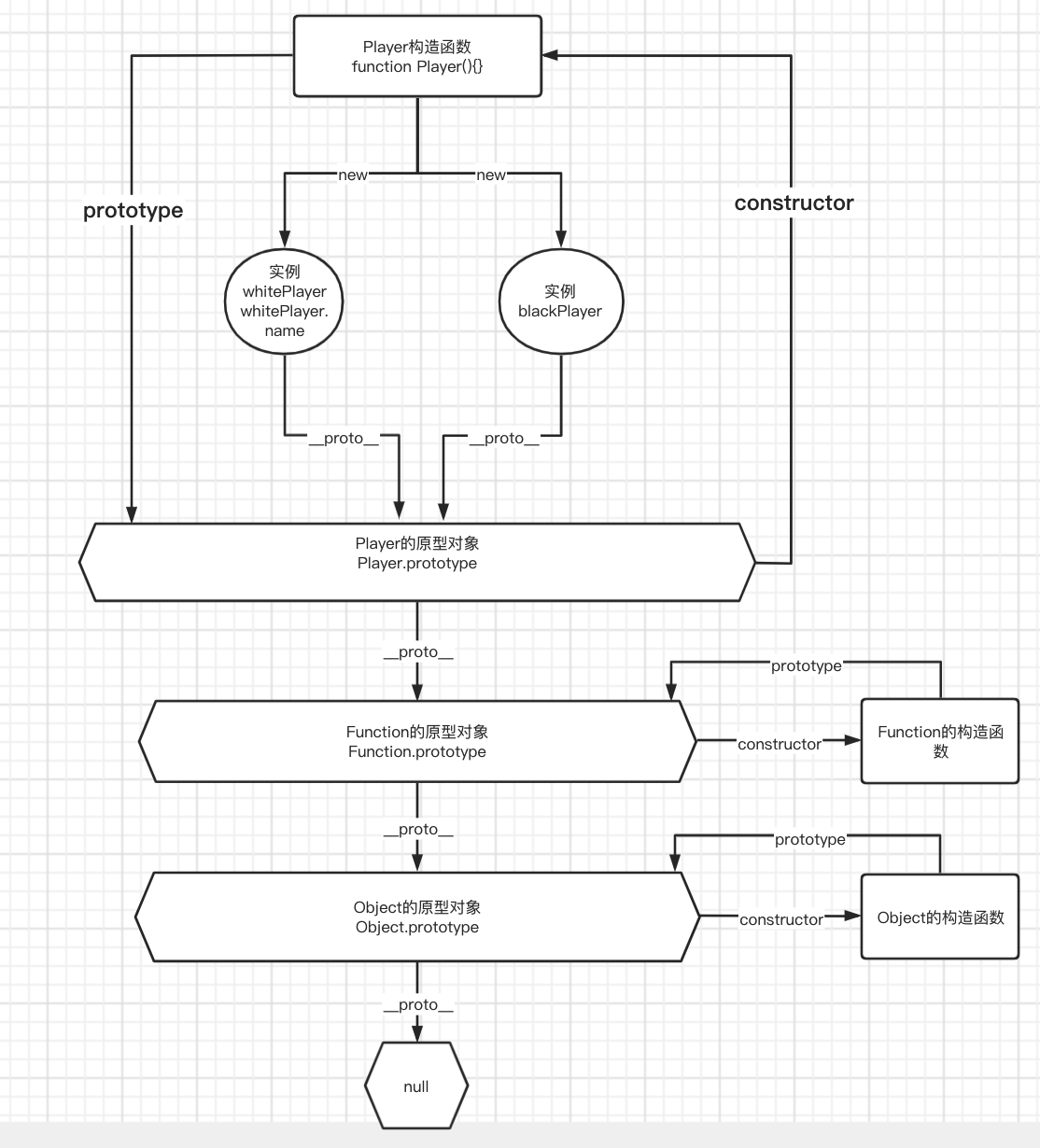
# 原型和原型链
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
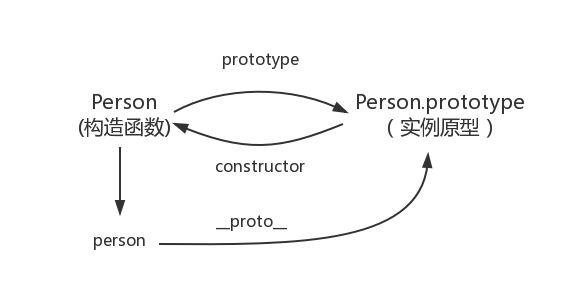
- 每一个 JavaScript 对象(除了 null )都具有的一个属性,叫proto,这个属性会指向该对象的原型。
- 每个函数都有一个 prototype 属性,该属性指向了一个对象,这个对象是调用该构造函数而创建的实例的原型。
- 每个原型都有一个 constructor 属性指向关联的构造函数。


# 原型链继承
# 实现
function Parent() {
this.name = "parentName";
}
Parent.prototype.getName = function () {
console.log(this.name);
};
function Child() {}
// Parent的实例同时包含实例属性方法和原型属性方法,所以把new Parent()赋值给Child.prototype。
// 如果仅仅Child.prototype = Parent.prototype,那么Child只能调用getName,无法调用.name
// 当Child.prototype = new Parent()后, 如果new Child()得到一个实例对象child,那么
// child.__proto__ === Child.prototype;
// Child.prototype.__proto__ === Parent.prototype
// 也就意味着在访问child对象的属性时,如果在child上找不到,就会去Child.prototype去找,如果还找不到,就会去Parent.prototype中去找,从而实现了继承。
Child.prototype = new Parent();
// 因为constructor属性是包含在prototype里的,上面重新赋值了prototype,所以会导致Child的constructor指向[Function: Parent],有的时候使用child1.constructor判断类型的时候就会出问题
// 为了保证类型正确,我们需要将Child.prototype.constructor 指向他原本的构造函数Child
Child.prototype.constructor = Child;
var child1 = new Child();
child1.getName(); // parentName
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
# 隐含的问题
- 因为是通过原型实现的继承,所以父类的实例属性会变成子类的原型属性,会导致包含引用类型值的原型属性会被所有的实例共享。如果有属性是引用类型的,一旦某个实例修改了这个属性,所有实例都会受到影响
function Parent() {
this.actions = ["eat", "run"];
}
function Child() {}
Child.prototype = new Parent();
Child.prototype.constructor = Child;
const child1 = new Child();
const child2 = new Child();
child1.actions.pop();
console.log(child1.actions); // ['eat']
console.log(child2.actions); // ['eat']
2
3
4
5
6
7
8
9
10
11
12
13
14
15
- 创建 Child 实例的时候,不能传参
# 构造函数继承
看到上面的问题 1,我们想一下该怎么解决呢?
能不能想办法把 Parent 上的属性方法,添加到 Child 上呢?而不是都存在原型对象上,防止被所有实例共享。
# 实现
针对问题 1. 我们可以使用 call 来复制一遍 Parent 上的操作
function Parent() {
this.actions = ["eat", "run"];
this.name = "parentName";
}
function Child() {
Parent.call(this);
}
const child1 = new Child();
const child2 = new Child();
child1.actions.pop();
console.log(child1.actions); // ['eat']
console.log(child1.actions); // ['eat', 'run']
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
针对问题 2. 我们应该怎么传参呢?
function Parent(name, actions) {
this.actions = actions;
this.name = name;
}
function Child(id, name, actions) {
Parent.call(this, name); // 如果想直接传多个参数, 可以Parent.apply(this, Array.from(arguments).slice(1));
this.id = id;
}
const child1 = new Child(1, "c1", ["eat"]);
const child2 = new Child(2, "c2", ["sing", "jump", "rap"]);
console.log(child1.name); // { actions: [ 'eat' ], name: 'c1', id: 1 }
console.log(child2.name); // { actions: [ 'sing', 'jump', 'rap' ], name: 'c2', id: 2 }
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 隐含的问题
属性或者方法想被继承的话,只能在构造函数中定义。而如果方法在构造函数内定义了,那么每次创建实例都会创建一遍方法,多占一块内存。
function Parent(name, actions) {
this.actions = actions;
this.name = name;
this.eat = function () {
console.log(`${name} - eat`);
};
}
function Child(id) {
Parent.apply(this, Array.prototype.slice.call(arguments, 1));
this.id = id;
}
const child1 = new Child(1, "c1", ["eat"]);
const child2 = new Child(2, "c2", ["sing", "jump", "rap"]);
console.log(child1.eat === child2.eat); // false
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 组合继承
通过原型链继承我们实现了基本的继承,方法存在 prototype 上,子类可以直接调用。但是引用类型的属性会被所有实例共享,并且不能传参。
通过构造函数继承,我们解决了上面的两个问题:使用 call 在子构造函数内重复一遍属性和方法创建的操作,并且可以传参了。
但是构造函数同样带来了一个问题,就是构造函数内重复创建方法,导致内存占用过多。
是不是突然发现原型链继承是可以解决方法重复创建的问题? 所以我们将这两种方式结合起来,这就叫做组合继承
# 实现
function Parent(name, actions) {
this.name = name;
this.actions = actions;
}
Parent.prototype.eat = function () {
console.log(`${this.name} - eat`);
};
function Child(id) {
Parent.apply(this, Array.from(arguments).slice(1));
this.id = id;
}
Child.prototype = new Parent();
Child.prototype.constructor = Child;
const child1 = new Child(1, "c1", ["hahahahahhah"]);
const child2 = new Child(2, "c2", ["xixixixixixx"]);
child1.eat(); // c1 - eat
child2.eat(); // c2 - eat
console.log(child1.eat === child2.eat); // true
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
# 隐含的问题
调用了两次构造函数,做了重复的操作
- Parent.apply(this, Array.from(arguments).slice(1));
- Child.prototype = new Parent();
# 寄生组合式继承
上面重复调用了 2 次构造函数,想一下,我们可以精简掉哪一步?
我们可以考虑让 Child.prototype 间接访问到 Parent.prototype
# 实现
function Parent(name, actions) {
this.name = name;
this.actions = actions;
}
Parent.prototype.eat = function () {
console.log(`${this.name} - eat`);
};
function Child(id) {
Parent.apply(this, Array.from(arguments).slice(1));
this.id = id;
}
// 模拟Object.create的效果
// 如果直接使用Object.create的话,可以写成Child.prototype = Object.create(Parent.prototype);
let TempFunction = function () {};
TempFunction.prototype = Parent.prototype;
Child.prototype = new TempFunction();
Child.prototype.constructor = Child;
const child1 = new Child(1, "c1", ["hahahahahhah"]);
const child2 = new Child(2, "c2", ["xixixixixixx"]);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
也许有的同学会问,为什么一定要通过桥梁的方式让 Child.prototype 访问到 Parent.prototype? 直接 Child.prototype = Parent.prototype 不行吗? 答:不行!!
咱们可以来看一下
function Parent(name, actions) {
this.name = name;
this.actions = actions;
}
Parent.prototype.eat = function () {
console.log(`${this.name} - eat`);
};
function Child(id) {
Parent.apply(this, Array.from(arguments).slice(1));
this.id = id;
}
Child.prototype = Parent.prototype;
Child.prototype.constructor = Child;
console.log(Parent.prototype); // Child { eat: [Function], childEat: [Function] }
Child.prototype.childEat = function () {
console.log(`childEat - ${this.name}`);
};
const child1 = new Child(1, "c1", ["hahahahahhah"]);
console.log(Parent.prototype); // Child { eat: [Function], childEat: [Function] }
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
可以看到,在给 Child.prototype 添加新的属性或者方法后,Parent.prototype 也会随之改变,这可不是我们想看到的。